WordPressブログを開設したけど、まず何をしたらいいの?
- WordPressブログを開設した直後にやるべきことをすべて知りたい
- 特に、エックスサーバーの『クイックスタート』を使って、WordPressテーマ『SWELL』で始めたブログ初心者
WordPressブログは、はてなブログなどの無料ブログに比べて自由度が高い分、初期設定を自分で行う必要があります。
この記事では、ブログ初心者が最初にすべき初期設定をすべて解説します!
「SWELL」に限らずどんなWordPressテーマにも必要な設定ばかりですが、所々SWELLユーザー向けの説明になっている部分もありますので、ご注意ください。
- WordPressの管理画面でやるべきこと
- Googleの無料ツールの設定
- プラグインの設定
アクセス解析ツールの導入やセキュリティ対策など、どんなブログにも必要な設定だらけなので、この記事を読みながら一緒に設定していきましょう!
WordPressの管理画面でやるべきこと
まず、WordPressの管理画面のみで完結する設定をしましょう。
投稿記事サンプル「Hello World!」の削除
WordPressブログを開設すると、「Hello World!」という投稿記事が公開されていますが、不要なので削除します。
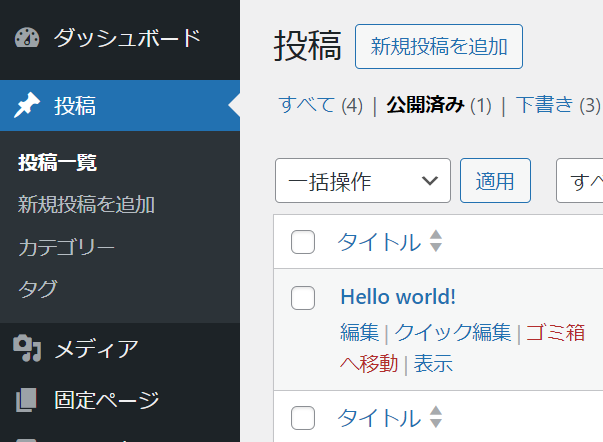
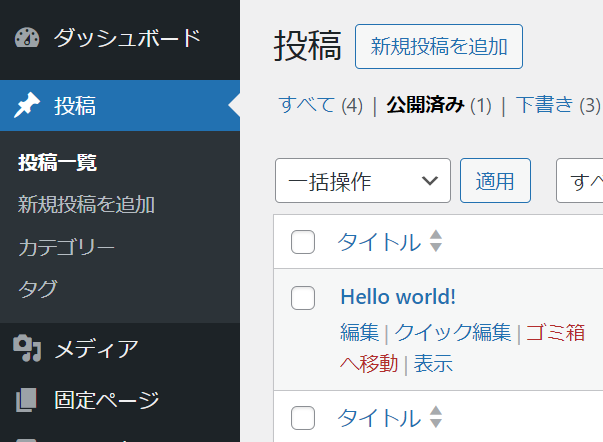
WordPressの管理画面で、
「投稿」をクリック→「Hello World!」にカーソルを合わせる→「ゴミ箱へ移動」をクリック


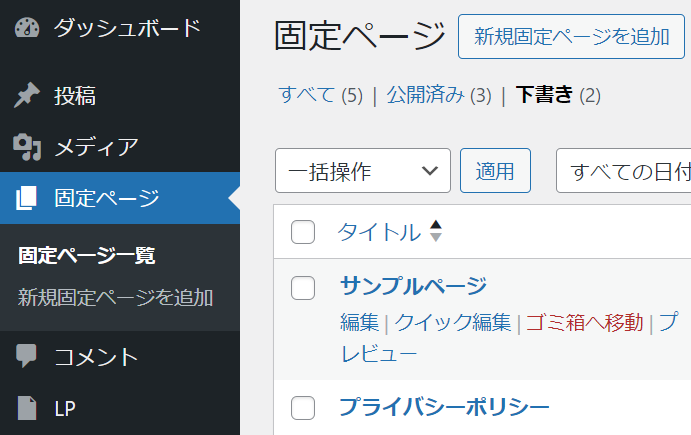
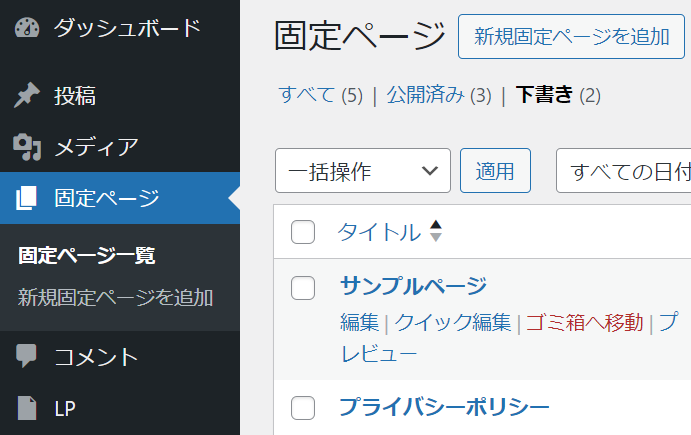
固定ページ「サンプルページ」の削除
WordPressブログを開設すると、「サンプルページ」という固定ページが公開されています。
サンプルページは不要なので削除します。
WordPressの管理画面で、
「固定ページ」をクリック→「サンプルページ」にカーソルを合わせる→「ゴミ箱へ移動」をクリック


「プライバシーポリシー」は必要な固定ページなので、ご自分のブログに合ったプライバシーポリシーを作成しておきましょう。
コメント欄の閉鎖
コメント欄は読者と交流できるメリットがありますが、スパムや誹謗中傷の的になるというデメリットもあります。
読者と交流する手段としてXやInstagramなどのSNSを用いて、記事の間違いや著作権の問題などは『お問い合わせ』フォームを設置すれば問題ないです。
なので、コメント欄は閉鎖します。
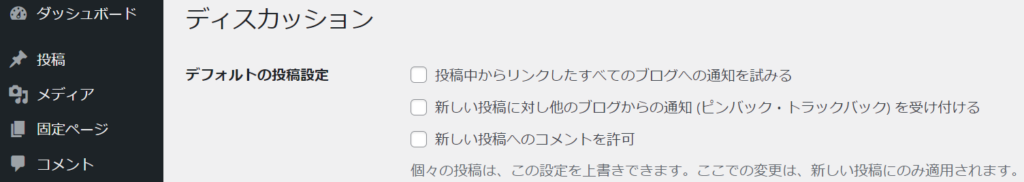
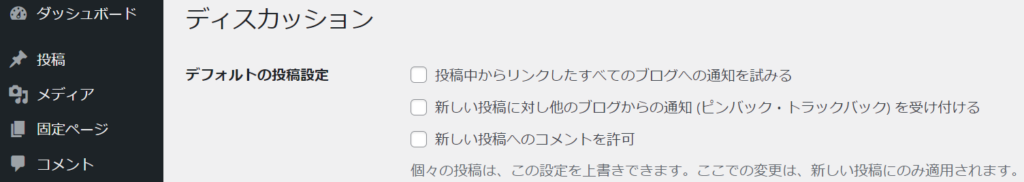
WordPressの管理画面で、
「設定」→「ディスカッション」をクリック


「デフォルトの投稿設定」のチェックをすべて外しましょう。
WordPressの管理画面で「コメント」をクリックすると、コメントサンプルがあるので、これも削除しましょう。



スパムがくると心がざわつくので、この設定が好きです
デフォルトプラグインの削除
WordPressの機能を拡張するための便利なツール
プラグインは適切に利用すればメリットが多いですが、次のようなデメリットもあります。
- 利用しないプラグインはセキュリティのリスクがある
- WordPressの標準機能やテーマ、別のプラグインと機能が重複すると、不具合が生じることがある
エックスサーバーのクイックスタートでWordPressを開設した場合、次のプラグインがインストールされています。
- Akismet Anti-spam: Spam Protection
- Hello Dolly
- TypeSquare Webfonts for エックスサーバー
「Akismet Anti-spam: Spam Protection」はスパム対策のプラグインです。
後ほど行う網羅的かつシンプルなセキュリティ対策でカバーできるので、これは削除します。
「Hello Dolly」は管理画面の右上にHello Dollyからの歌詞をランダムに表示するプラグインです。
ブログ運営を便利にするプラグインではないので、これも削除します。
「TypeSquare Webfonts for エックスサーバー」はフォントに関するプラグインです。
シンプルなブログ運営をする上で細かなフォント設定は必要ないので、これも削除します。
デフォルトプラグイン、全部いらないんかーい



スパム対策は必要なので、別のプラグイン(後述)を利用するよ
SSL化
インターネット上でデータを暗号化して送受信する仕組み
個人情報を守るために、SSL化しておく必要があります。
エックスサーバーのクイックスタートでWordPressブログを開設した場合、すでにSSL化されています。
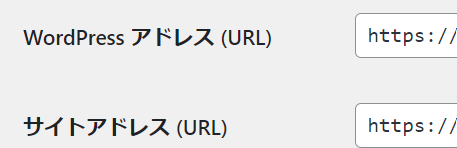
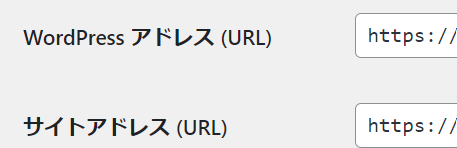
なので、自分でやるべきことは、「設定」→「一般」にある、WordPressアドレスとサイトアドレスが「https」になっているか確認することです。


画像のようになっていればそのままで大丈夫です。
もしサイトアドレスが「http」であれば、「https」に変更しましょう。
「WordPressアドレス」は変更しないように注意してください!
これはWordPress本体の場所を表すので、変更してしまうとWordPressの管理画面にアクセスできなくなります。
「ニックネーム」「ブログ上の表示名」の変更
初期設定では、WordPressへの「ログインユーザー名」と、「ニックネーム」、「ブログ上の表示名」がすべて同じになっています。
この状況では、次のようなセキュリティのリスクがあります。
- 投稿に投稿者名が記載される場合、それがそのままWordPressへのログインユーザー名になっている
- つまり、パスワードがわかるだけで容易にログインされてしまう
このリスクを回避するには、WordPressの管理画面で、
「ユーザー」→「プロフィール」をクリックして、
「ニックネーム」を変更してから、「ブログ上の表示名」を変更しましょう。


パーマリンクの設定
パーマリンクって何さ?
記事のURLのこと
公開した記事のURLが変更されると、記事へのリンク(被リンク)が切れてアクセスできなくなるというデメリットがあります。
これはSEO対策としても不可欠なので、必ずはじめに行っておきましょう。
例えば、URLに投稿日が含まれると、記事をリライトする度にURLが変わってしまいます。
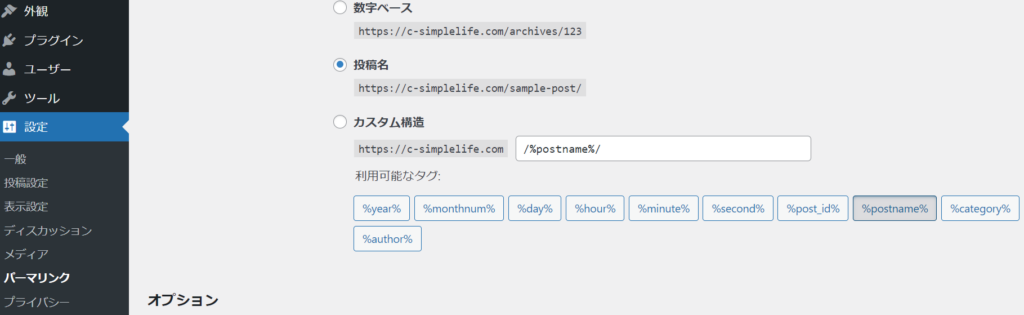
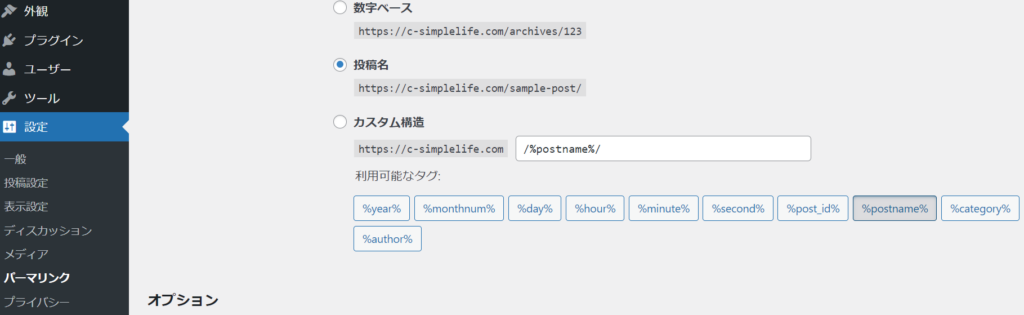
これを防ぐために、WordPressの管理画面で、「設定」>「パーマリンク」をクリックし、「投稿名」を選択します。


カスタム構造が、「https://ドメイン名/%postname%/」となっていればOKです。
記事作成画面の右側にある「リンク」に任意の文字列を入力すれば、「https://ドメイン名/入力した文字列/」というURLで記事を公開できます。
文字化けやSEO対策のため、文字列は半角英数字(a, b, c, 1, 2, …)と半角ハイフン(-)で入力しましょう。
xmlサイトマップの設定
xmlサイトマップとは、サイトの構造をクローラーに伝えるためのサイトマップです。
平たく言うと、Googleなどの検索エンジンに「このサイトにはこういう記事があるよ!」と伝えるためのものです。
- WordPressの標準機能を使う ← おすすめ!
- プラグインを使う
おすすめは、WordPressの標準機能を使うことです。
プラグインじゃないの?
プラグインの数が多いほど、機能が被って上手く動作しなくなるリスクがありますし、管理がシンプルではなくなっていきます。
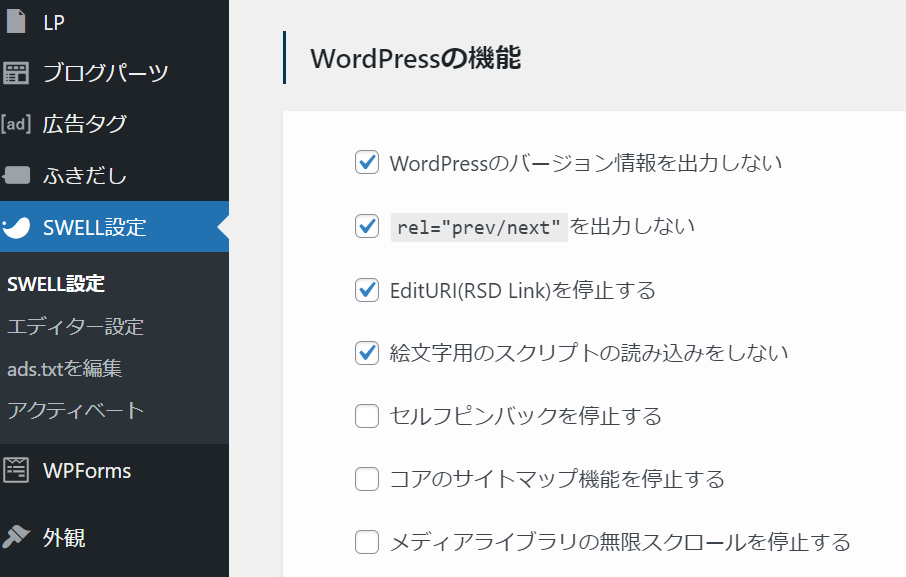
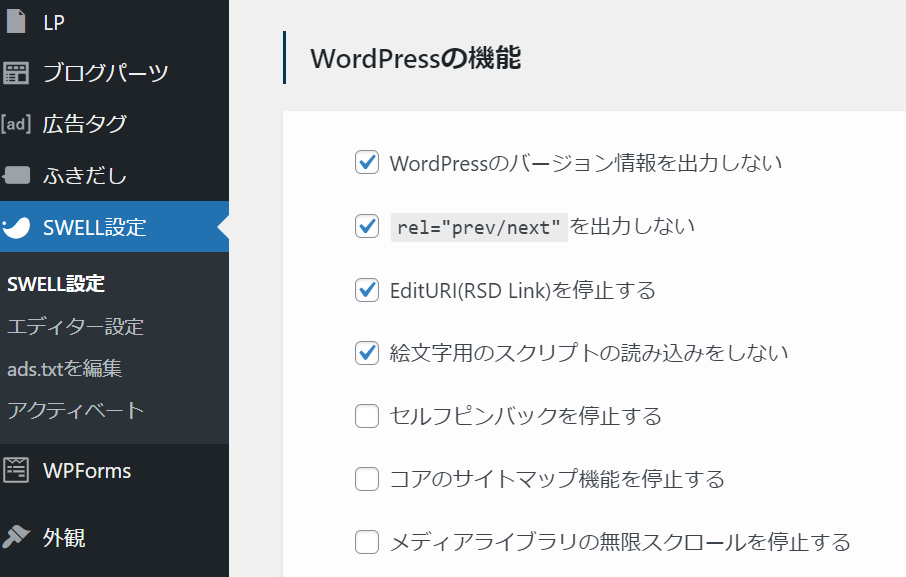
SWELLの場合、
「SWELL設定」→「機能停止」タブをクリックして、「コアのサイトマップ機能を停止する」のチェックを外せばOKです。


プラグインを使う場合は、「XML Sitemap & Google News」が良いと思います。
このプラグインは、SWELL開発者である了さんの公式サイトでも紹介されています(2024年8月時点)。
Googleの無料ツール
次に、ブログを運営する上で欠かせないGoogleの無料ツールに登録します。
- Googleアナリティクス
- Googleサーチコンソール
- Google reCAPTCHA
アナリティクスとサーチコンソールはアクセス解析ツールで、
- ブログに何人訪れたか?
- どんな属性の人が来たか?
- どの記事を何分見たか?
- どんなキーワードで検索したか?
などがわかります。
reCAPTCHAは、スパム対策ツールです。
ログイン画面やお問い合わせフォームにアクセスしているのが人間かbotかを判別して、botをブロックしてくれます。
Googleアカウント作成
Googleの無料ツールを使うには、Googleアカウントが必要になります。
まだアカウントを持っていない人は、作成してから先に進んでください。
Googleアナリティクス
Googleアナリティクスと次に説明するGoogleサーチコンソールは設定が複雑なので、別の記事で詳しく解説しました!
Googleアナリティクス→Googleサーチコンソールの順に登録すると楽なので、この順番で登録するのがおすすめです!
Googleアナリティクスの登録方法から初期設定までをまとめた記事があるので、そちらを参考に設定してください。
設定が終わったら、この記事に戻ってきてください。


Googleサーチコンソール
Googleサーチコンソールの登録方法から初期設定までをまとめた記事があるので、そちらを参考に設定してください。
設定が終わったら、この記事に戻ってきてください。


Google reCAPTCHA
スパム対策のGoogle reCAPTCHAの登録をしていきましょう。
reCAPTCHAの登録は簡単なので、この記事で説明します。
- Google reCAPTCHAの公式サイトにアクセスして、「v3 Admin Console」をクリックします。
Googleアカウントのログイン画面が出てきた場合、まずログインしてください。


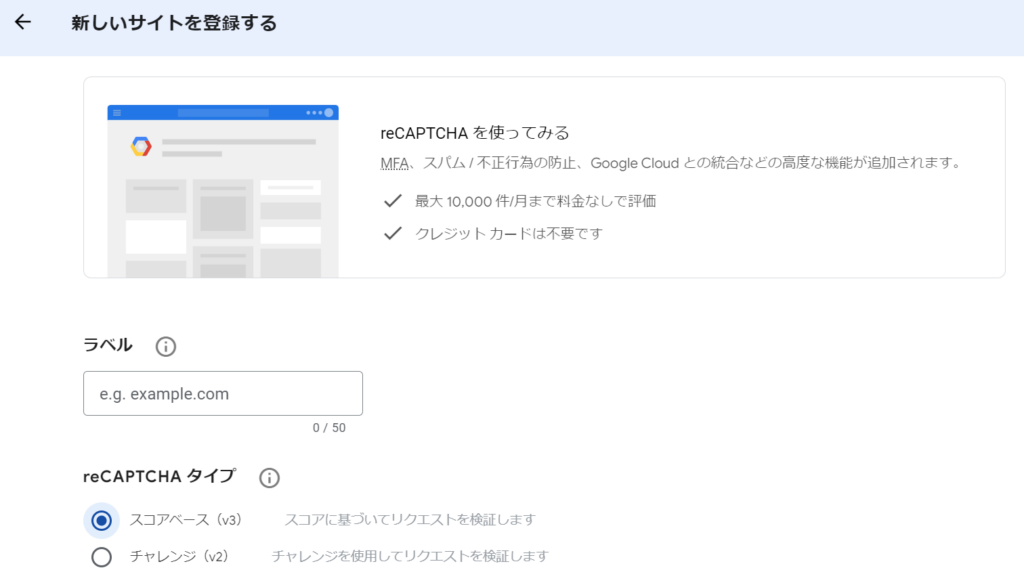
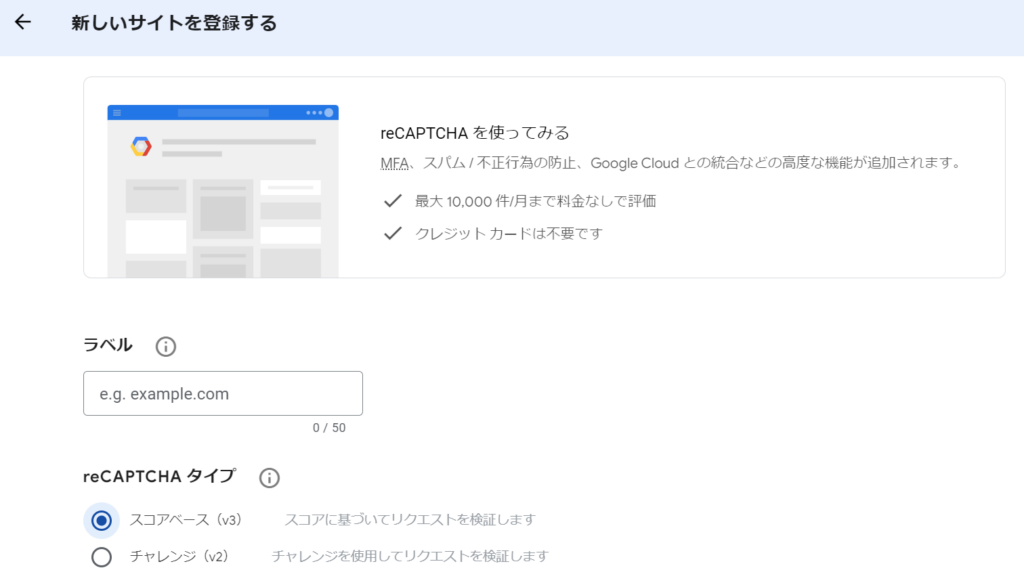
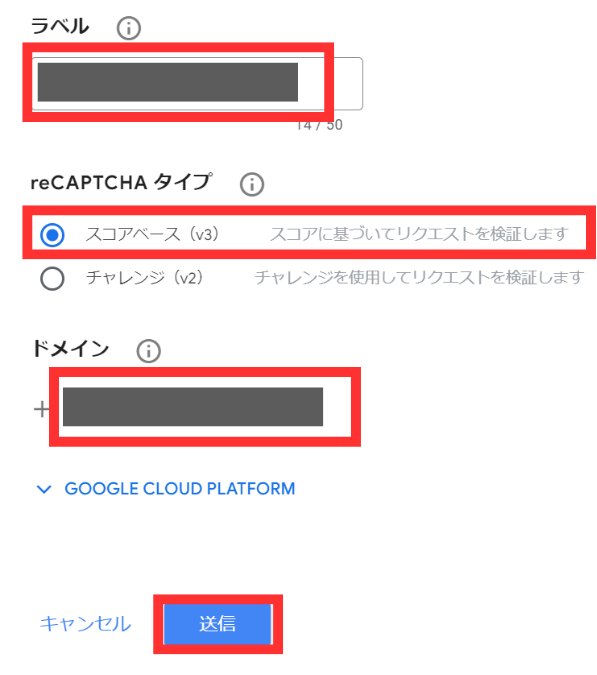
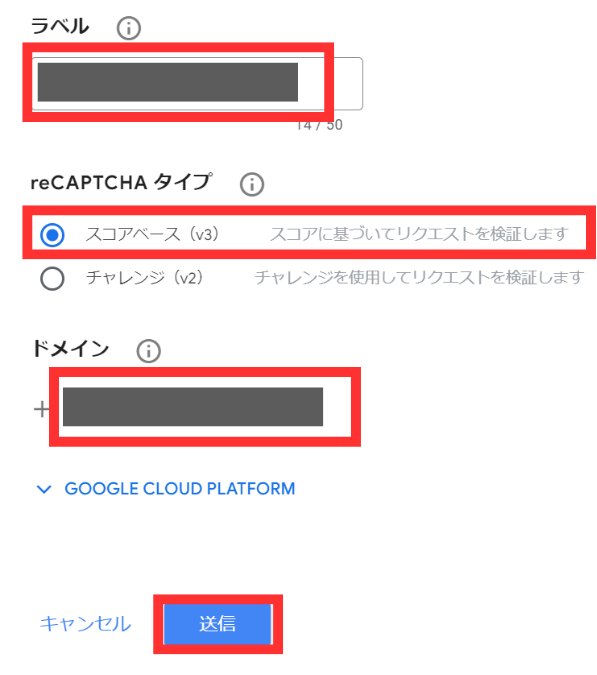
- 「新しいサイトを登録する」画面が開きます。


- 「ラベル」にはブログ名やドメインなどわかりやすいもの、「ドメイン」にはドメインを入力します。
「reCAPTCHA タイプ」は「v3」を選択します。
「送信」をクリックします。
「v3」は、ログイン画面やお問い合わせに訪れたユーザーが人間かbotかを自動で判別してくれるタイプのシステムです。
一方で、「v2」は「あなたはロボットですか?」や「信号機の画像を選んでください」のようにbotが答えられない質問画面を表示するタイプのシステムです。
後者は訪問者の負担を増やしてしまうので、「v3」を選ぶことをおすすめします。


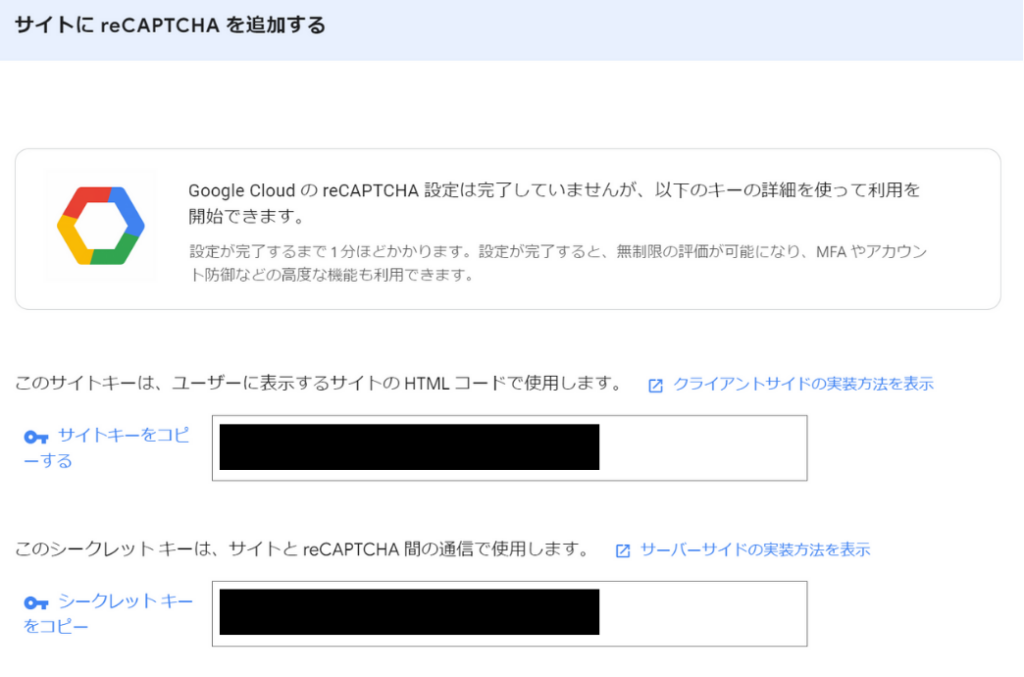
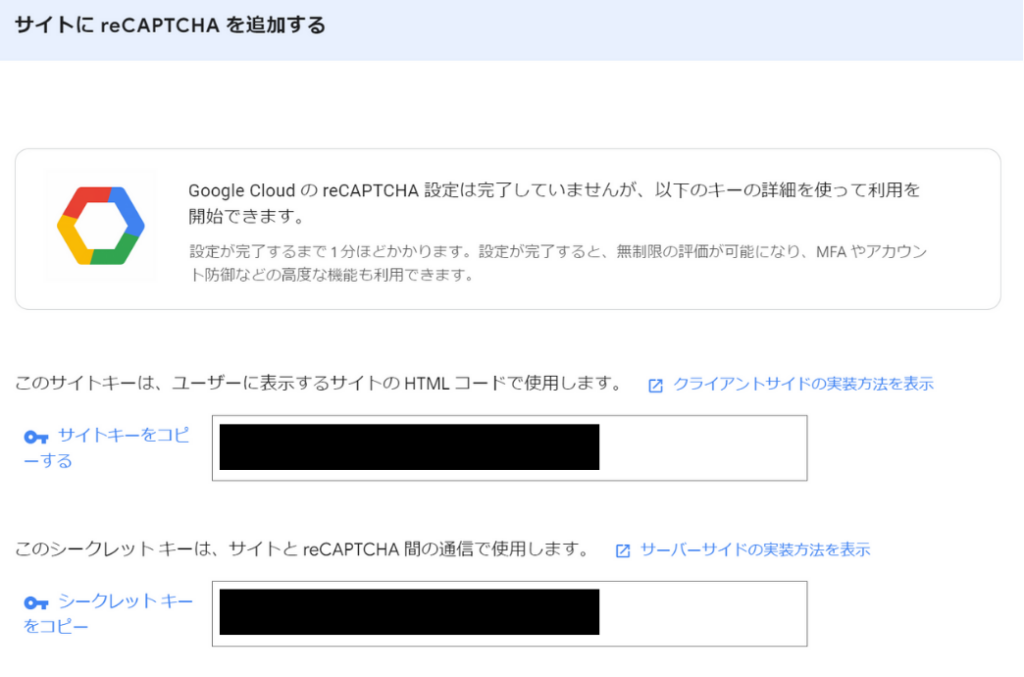
- 登録はこれで完了です。
「サイトにreCAPTCHAを追加する」画面になったら、そのままこの画面を開いておきましょう。
後ほど、セキュリティ対策プラグインを設定するときと、お問い合わせフォームを設置するときに、「サイトキー」と「シークレットキー」を用います。


プラグインの設定
ここまでたどり着いた方々、あと少しです!!
がんばりましょう!!
あと何をすればいいの?
最後に、プラグインのインストール・有効化を行います。
WordPressの機能を拡張するもの。セキュリティ対策や画像圧縮などのプラグインがあります。
どんなジャンルのブログでも必ず導入しておくべきプラグインを厳選して紹介します!
おすすめのプラグインはこちらです。
| プラグイン名 | 用途 |
|---|---|
| Wordfence Security | セキュリティ対策 |
| SEO SIMPLE PACK | SEO対策 |
| WPForms | お問い合わせフォーム作成 |
| BackWPup | バックアップ |
| EWWW Image Optimizer | 画像圧縮 |
| WP Sitemap Page | HTMLサイトマップ作成 |
| WP Multibyte Patch | 日本語対応 |
特に「SWELL」を利用するブログ初心者さんは、すべてインストールして設定をしましょう。
他のテーマを利用する場合、テーマとプラグインの相性を調べてからインストールしてください。
紹介したプラグインが使えない場合でも、同じ用途のプラグインを導入することをおすすめします。
プラグインの設定方法
まず、プラグインの設定方法を簡単に説明します。
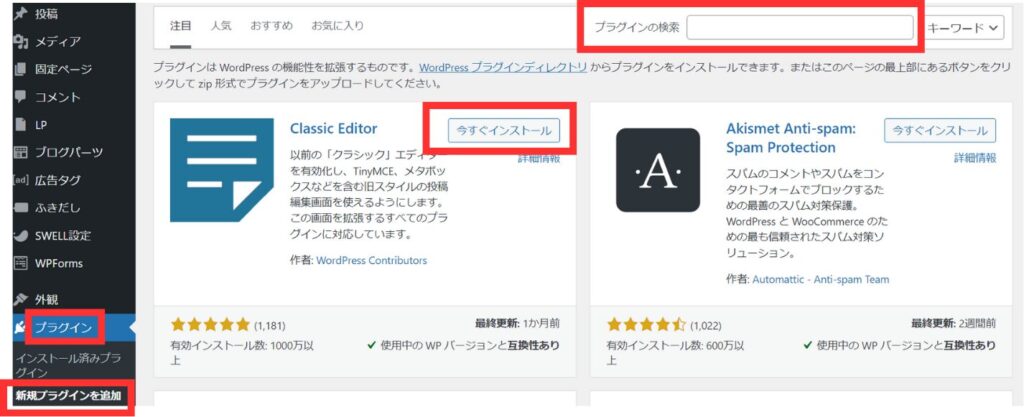
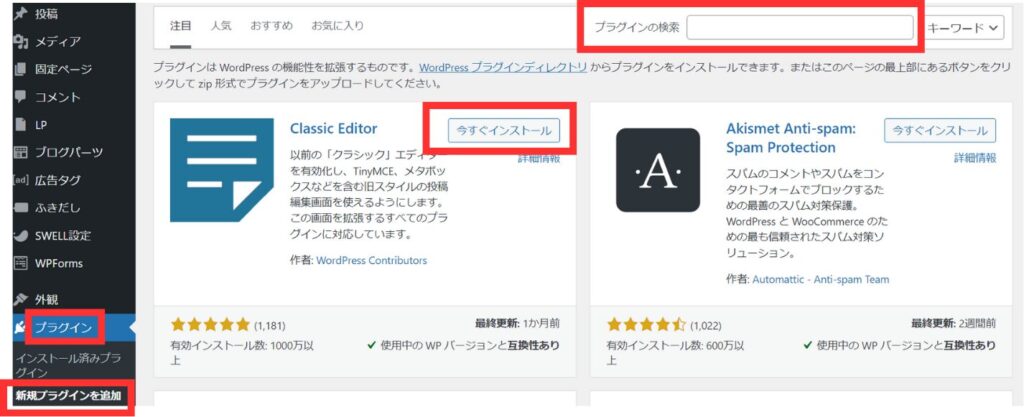
- WordPressの管理画面左の「プラグイン」から「新規プラグインを追加」をクリックします。
- 右上の「プラグインの検索」欄にインストールしたいプラグインの名前を入力します。
- プラグインが見つかったら、「今すぐインストール」を押して少し待ちます。
- 「今すぐインストール」ボタンが「有効化」ボタンになったら、「有効化」を押します。


使用するプラグインは必ず有効化することを忘れないようにしましょう!
では、ここからおすすめのプラグインを一気に紹介していきます!
Wordfence Security


「Wordfence Security」はセキュリティ対策のためのプラグインです。
- 不正ログイン防止
- スパム対策
- 脆弱性などの点検
これ一つだけで総合的なセキュリティ対策ができるので、他のセキュリティ系プラグインを導入する必要がなく、シンプルな管理が可能です。
設定はこちらのサイトを参考にしました(外部サイトに飛びます)。
Wordfence Securityの設定方法と使い方【完全版】
写真や情報が盛り沢山で大変参考になるサイトなので、ここではやるべきことを整理・明確化して、具体的な設定手順はそちらのサイトにお任せします。
- Wordfence Securityのインストール・有効化
- 無料ライセンスの取得
- ファイアウォールの設定
- メール通知設定
- ブルーフォースアタック対策
- reCAPTCHAの設定
- 2段階認証の設定
この記事の通りに設定してきた場合、すでにコメント欄は閉鎖されているので、Wordfence Securityによるスパムコメント対策は不要です。シンプルかつ簡単な管理をしていきましょう。
SEO SIMPLE PACK


「SEO SIMPLE PACK」はSEO対策のプラグインです。
SWELL開発者の了さんが制作したプラグインなので、SWELLとの相性は抜群です。
公式サイトでも、ほぼ必須なプラグインとして紹介されています。


設定はこちらのサイトを参考にしました(外部サイトに飛びます)。
SEO SIMPLE PACKの設定方法と使い方|SWELL最適化
- SEO SIMPLE PACKのインストール・有効化
- 一般設定
- GoogleアナリティクスとGoogleサーチコンソールの連携
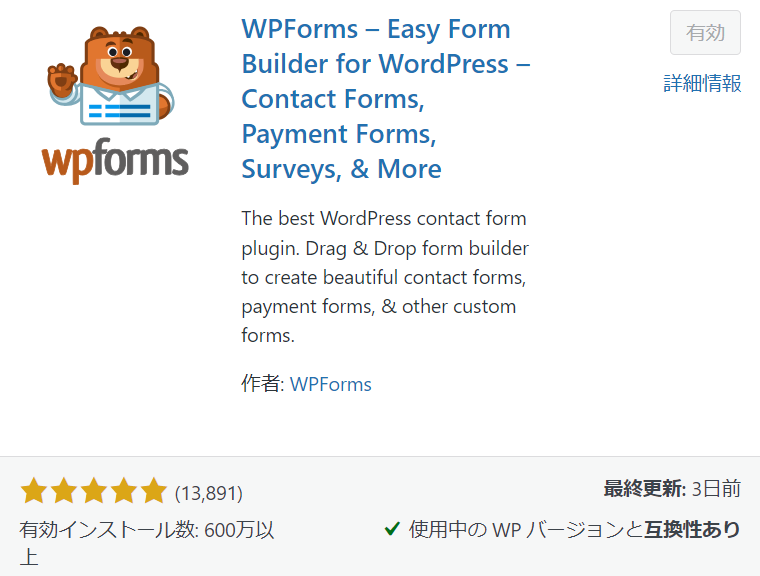
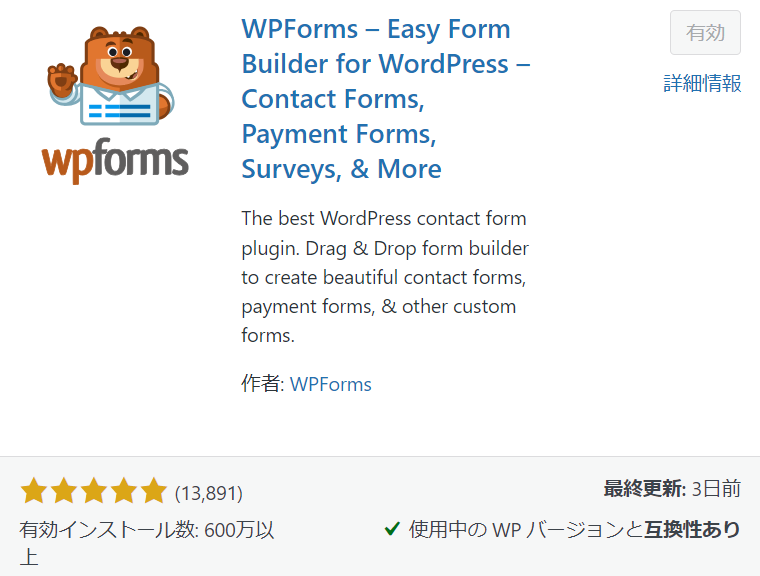
WPForms


「WPForms」はお問い合わせフォームを作成するためのプラグインです。
このブログのお問い合わせフォームを見たい方はこちらをどぞ。
設定はこちらのサイトを参考にしました(外部サイトに飛びます)。
Contact Form by WPFormsの使い方とreCAPTCHAの設定
- WPFormsのインストール・有効化
- お問い合わせフォームの作成
- reCAPTCHAの設定
- 固定ページに設置
botから大量にお問い合わせが来るのを防ぐために、ここで先ほど登録したGoogle reCAPTCHAの「サイトキー」と「シークレットキー」を使います。
コメント欄を閉鎖しているので、お問い合わせフォームを必ず設置しましょう。
そうしないと、記事に著作権などの問題があったときに、いきなり法的措置を取られてしまう可能性があります。
設置が終わったら、自分のメールアドレスを使って試しに何か送ってみると良いかもしれません。
BackWPup


「BackWPup」はバックアップのプラグインです。
WordPressで自分の資産となるブログを運営する上で、データのバックアップは欠かせません。
レンタルサーバー会社が自動でバックアップを取ってくれる場合が多いですが、個人でも対策しておいて損はありません。
設定はこちらのサイトを参考にしました(外部サイトに飛びます)。
【初心者向け】おすすめのWordPressバックアップ方法とは?簡単なバックアップの設定方法を解説
上記の外部サイトでは、ダウンロードページからBackWPupをダウンロードしてWordPressにアップロードするように言っていますが、これまで通り、プラグインの「新規プラグインを追加」からインストール・有効化しても大丈夫です。
EWWW Image Optimizer


「EWWW Image Optimizer」は画像圧縮のプラグインです。
人間がみても区別がつかないくらい画質を落とすことで、画像の容量を削減し、ページの表示速度を向上させることができます。
設定はこちらのサイトを参考にしました(外部サイトに飛びます)。
EWWW Image Optimizerの設定方法と使い方【WebP化】
上記の外部サイトではWebP化の設定方法も解説されていますが、とりあえずPNGやJPEGで良いかなと思ったので、この設定はしていないです。
SWELL開発者の了さんの公式サイトで、「画像がアップロードできなくなる不具合」があるとの記載がありますので、その点にはご注意ください(2024年8月時点)。
WP Sitemap Page


「WP Sitemap Page」はHTMLサイトマップを作成するプラグインです。
ブログの訪問者が目的のページを探しやすいように、サイト内のリンクをまとめたもの


設定はこちらのサイトを参考にしました(外部サイトに飛びます)。
WP Sitemap Pageの設定方法&カスタマイズと使い方
WP Multibyte Patch


「WP Multibyte Patch」は日本語サイトのバグ修正をするプラグインです。
日本語サイトを運営する際には、このプラグインを導入する必要があります。
- 文字化け防止
- 日本語のファイル名を英数字化する機能
- などなど
このプラグインの設定は、インストールして有効化するだけで完了です。
最後に
ブログ初心者に向けて、特にSWELLユーザーに特化して、必要な初期設定をすべて紹介しました。
これでブログの記事を書き始めることができると思います!
ここまで一緒に設定してくださった方、お疲れさまでした!